Обзор компонентов для работы с таблицами
Javascript, jComponent 28 мая 2020 3 мин. 4422

Всем привет! Данный пост - это обзор на компоненты j-Table, j-Grid, j-DataGrid для работы с таблицами с сайта componentator.com, также расскажу как их использовать, приведу примеры их работы.
Для экспериментов с таблицами, я написал демо сервер. Наполнил его разыми данными, чтобы можно было посмотреть и оценить работу всех примеров.
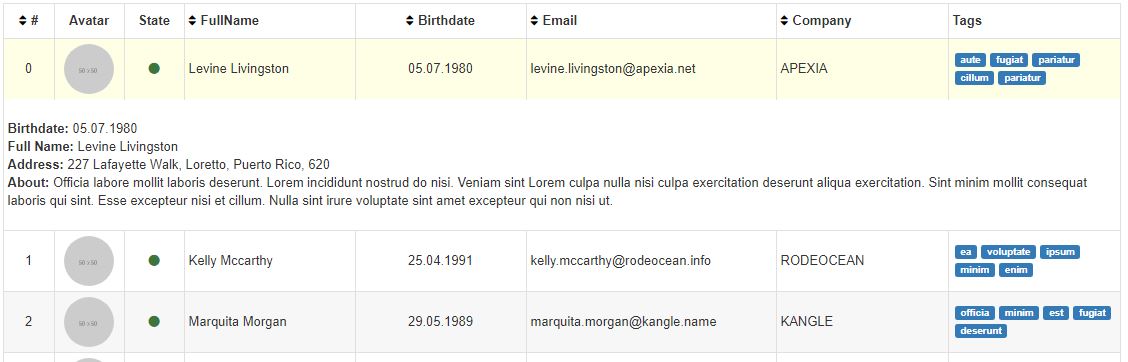
Компонент j-Table
Исходник и документация
Пример таблицы
Пример таблицы с постраничной навигацией
Простой компонент, который реализует основные функции при работе с таблицами. Возможности:
- Постраничная навигация
- Рендеринг и форматирование данных в ячейке
- Отображение дополнительной информации при клике по строке
- Сортировка
- Адаптивное поведение
Как использовать
Для начала использования необходимо разместить компонент на странице и задать нужные настройки.
<div data---="table__griddata__detail:true;border:1;filter:filtering;highlight:true;click:action">
<!-- Здесь описывается свойства и настройки колонок-->
</div>table- название компонентаgriddata- переменная для хранения данныхdetail:true;border:1;filter:filtering;highlight:true;click:action- конфигурация и настройки таблицы
В примере, используется следующие параметры: detail - при клике по строке отображать дополнительную информацию, filter - функция, которая будет вызвана после рендеринга таблицы, click - функция для обработки клика по кнопкам, если таковые имеются.
Описание колонок выглядит следующим образом.
<!-- Отображение колонок под дисплей размера XS-->
<script type="text/html" data-size="50px,70px,60px,0,50px" data-head="#,Avatar,State,FullName,Action" data-align="1,1,1,0,1" data-sort="index,,,fullname" data-display="XS">
<tr>
<td class="text-center">{{ index }}</td>
<td class="text-center"><img src='{{avatar}}' class='img-circle'></td>
<td class="text-center">{{if isActive }} <i class="fa fa-circle green" aria-hidden="true"></i>
{{else}} <i class="fa fa-circle red" aria-hidden="true"></i>
{{fi}}
</td>
<td>{{ fullname }}</td>
<td><button type="button" name="view" class="btn btn-xs btn-default"><i class="fa fa-pencil-square-o"></i></button></td>
</tr>
</script>
<!-- Отображение колонок под дисплей размера LG-->
<script type="text/html" data-size="50px,70px,60px,0,0,250px,0,50px,0" data-head="#,Avatar,State,FullName,Birthdate,Email,Company,Action,Tags" data-align="1,1,1,0,1,0,0,0,0" data-sort="index,,,fullname,dob,email,company" data-display="LG">
<tr>
<td class="text-center">{{ index }}</td>
<td class="text-center"><img src='{{avatar}}' class='img-circle'></td>
<td class="text-center">{{if isActive }} <i class="fa fa-circle green" aria-hidden="true"></i>
{{else}} <i class="fa fa-circle red" aria-hidden="true"></i>
{{fi}}
</td>
<td>{{ fullname }} </td>
<td class="text-center">{{ dob | format('dd.MM.yyyy') }}</td>
<td>{{ email }}</td>
<td>{{ company }}</td>
<td class="text-center"><button type="button" name="view" class="btn btn-xs btn-default"><i class="fa fa-pencil-square-o"></i></button></td>
<td>{{ foreach t in tags }}<span class="label label-primary">{{t}}</span>{{ end }}</td>
</tr>
</script>
<!-- При клике по строке отображаем дополнительную информацию -->
<script type="text/html" data-type="detail">
<div><b>Birthdate:</b> {{ dob | format('dd.MM.yyyy') }}</div>
<div><b>Full Name:</b> {{ fullname }}</div>
<div><b>Address:</b> {{ address }}</div>
<div><b>About:</b> {{ about }}</div>
</script>
<!-- Если ни одной записи не найдено -->
<script type="text/html" data-type="empty">
No data
</script>При описании колонок, можно задать следующие параметры:
data-size- ширина колонки (pxили%)data-head- названиеdata-align- выравнивание заголовка (0: left, 1: center, 2: right)data-display- размер дисплея ("LG" large, "MD" medium, "SM" small, "XS" extra small)data-sort- включить ли сортировку
Благодаря возможностям шаблонизатораTangular данные в ячейках таблицы можно форматировать, использовать условия, циклы и хелперы. На мой взгляд это очень удобно и очевидно.
В описании к компоненту ничего не сказано, как реализована адаптивность для разных размеров дисплеев, но как оказалось, её можно реализовать создав несколько описаний используя параметр data-display.
После того, как мы сделали описание, то можем загрузить какие либо данные. Например:
AJAX('GET https://demo.server/user/query', {}, 'griddata'); После того как выполнится запрос, в переменную griddata будет загружен массив записей и автоматические будет произведена перерисовка таблицы.
Постраничная навигация
Для создания постраничной навигации, необходимо в настройки таблицы добавить параметр paginate:pagination и разместить в коде функцию pagination.
function pagination(opt) {
opt.limit = 10;
opt.page -=1;
AJAX('GET https://demo.server/user/filter', opt, 'griddata');
}; Ответ от сервера должен быть объект {"page":1,"pages":10,"limit":10,"count":99,"items":[] }
Обработка нажатия кнопок
Я использую кнопки, для удаления записи, редактирования и для других действий с записью. Чтобы реализовать подобное необходимо, добавить параметр click:action в настройки таблицы.
Сама кнопка оформляется стандартно, пример:
<button type="button" name="view"><i class="fa fa-pencil-square-o"></i></button>В код добавим соответсвующий обработчик. Разумеется имя обработчика Вы можете задать своё, заменив его в параметре click. В функции используются следующие параметры: name - название кнопки (аттрибут name), row - текущая запись, e - кнопка
function action(name, row, e) {
alert(JSON.stringify(row));
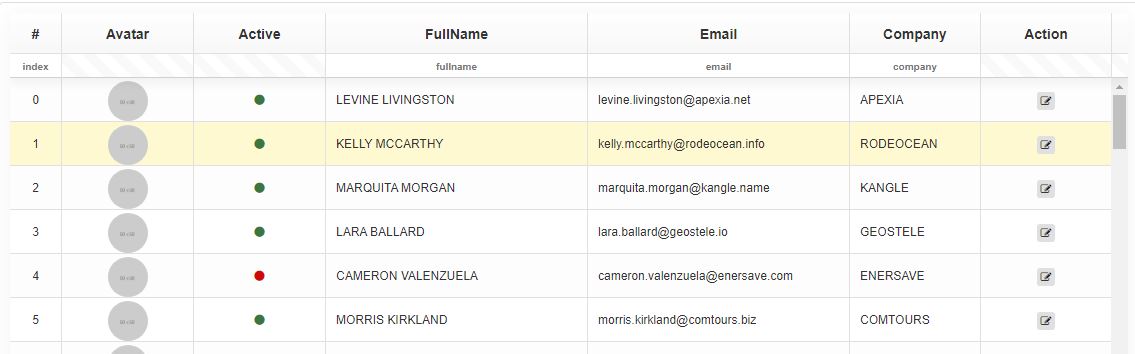
}Компонент j-Grid
Исходник и документация
Пример таблицы
Пример таблицы с постраничной навигацией
Компонент, который реализует основные функции при работе с таблицами, имеет более расширенный функционал по сравению с предыдущим. Возможности:
- Постраничная навигация
- Рендеринг и форматирование данных в ячейке
- Фильтрация данных
- Сортировка
- Адаптивное поведение
Как использовать
Для начала использования необходимо разместить компонент на странице и задать нужные настройки.
<div data-jc="grid__griddata__exec:filtering;button:action">
<!-- Здесь описывается свойства и настройки колонок-->
</div>grid- название компонентаgriddata- переменная для хранения данныхexec:filtering;button:action- конфигурация и настройки таблицы
В примере, используется следующие параметры: exec - функция, которая обрабатывает данные при фильтре, поиске, сортировке, button - функция для обработки клика по кнопкам, если таковые имеются.
Описание колонок выглядит следующим образом.
<script type="text/plain">
[
{ name: 'index', text: '#', size: 1, filter: 'index', align:'center', size:'50px' },
{ name: 'avatar', text: 'Avatar', template: '<img src="{{avatar}}" class="img-circle" style="width:40px;">', size: 1, filter: false, align:'center', class:'hidden-sm hidden-xs' },
{ name: 'isActive', text: 'Active', template: '{{if isActive }} <i class="fa fa-circle green" aria-hidden="true"></i>{{else}} <i class="fa fa-circle red" aria-hidden="true"></i>{{fi}}', size: 1, filter: false, align:'center' },
{ name: 'fullname', text: 'FullName', render: 'n => n.toUpperCase()', size: 2, filter: 'fullname' },
{ name: 'email', text: 'Email', size: 2, filter: 'email', class:'hidden-sm hidden-xs' },
{ name: 'company', text: 'Company', size: 1, filter: 'company', class:'hidden-sm hidden-xs' },
{ text: 'Action', template: '<button type="button" name="view"><i class="fa fa-pencil-square-o"></i></button>', filter: false, align:'center' },
]
</script>Колонки описываются с помощью массива объектов. Каждый объект это набор свойств колонки. При описании колонок, можно задать следующие основные параметры:
name- имя поля в объектеtext- название колонкиsize- ширина столбца: 1 - маленький, 2 - средний, 3 - большой, 4 - очень большой (необязательно, по умолчанию 1), также можно задать размер вpx, например,20pxfilter- название для фильтра или еслиboolean, то можно скрыть фильтр для этого столбцаalign- выравание, может бытьcenterилиright(по умолчанию:left)sort- вкл/выкл сортировку по данному столбцу (по умолчанию:true)template- шаблонTangular, для рендера данных в ячейкеrender- функция для пользовательского рендеринга
Адаптивность можно реализовать следующим образом, указав в параметре колонки class, нужные классы для определенных дисплеев, hidden-xs, hidden-lg и так далее.
После того, как мы сделали описание, то можем загрузить какие либо данные. Например:
AJAX('GET https://demo.server/user/query', {}, 'griddata.items'); После того как выполнится запрос, в переменную griddata будет загружен массив записей и автоматические будет произведена перерисовка таблицы.
Постраничная навигация
Для создания постраничной навигации. Я написал небольшой код, который приведен ниже.
var griddata = { page: 1, count: 0, pages: 0, limit: 10, items: [] };
function f(filter, sort, page) {
var obj = {page: page-1||0, limit: griddata.limit, filter: filter, sort: sort};
return obj;
}
function filtering(type, filter, sort, page) {
console.log(type, filter, sort, page);
AJAX('POST https://demo.votak.org/user/filter', f(filter, sort, page), 'griddata');
/*if (type=='pagination') {
AJAX('POST http://localhost:1235/user/filter', f(filter, sort, page), 'griddata');
}
if (type=='filter') {
AJAX('POST http://localhost:1235/user/filter', f(filter, sort, page), 'griddata');
}
if (type=='sort') {
AJAX('POST http://localhost:1235/user/filter', f(filter, sort, page), 'griddata');
} */
}
Ответ от сервера должен быть объект {"page":1,"pages":10,"limit":10,"count":99,"items":[] }
Обработка нажатия кнопок
Я использую кнопки, для удаления записи, редактирования и для других действий с записью. Чтобы реализовать подобное необходимо, добавить параметр button:action в настройки таблицы.
Сама кнопка оформляется стандартно, пример:
<button type="button" name="view"><i class="fa fa-pencil-square-o"></i></button>В код добавим соответсвующий обработчик. Разумеется имя обработчика Вы можете задать своё, заменив его в параметре button. В функции используются следующие параметры: btn - кнопка, row - текущая запись, comp - компонент
function action(btn, row, comp) {
console.log('btn', $(btn).attr('name'));
console.log('row', row);
console.log('component', comp);
alert(JSON.stringify(row));
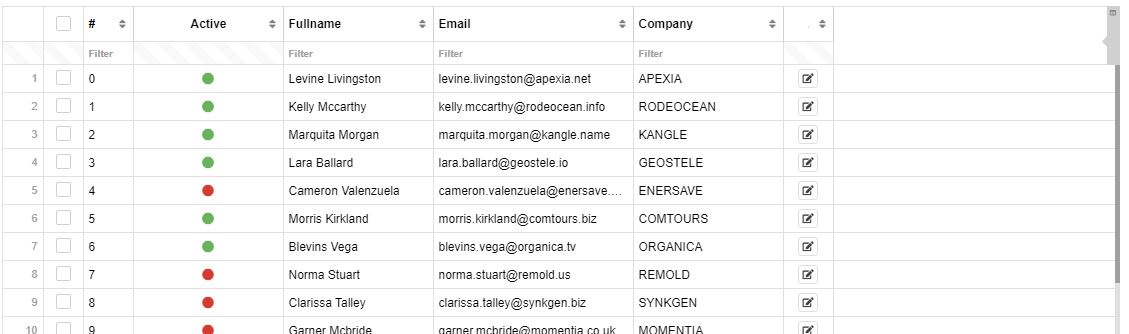
} Компонент j-DataGrid
Исходник и документация
Пример таблицы
Пример таблицы с постраничной навигацией
Компонент таблицы, который позволяет обрабатывать большое количество записей. Возможности:
- Быстрые рендеринг записей
- Постраничная навигация
- Рендеринг и форматирование данных в ячейке
- Изменение размера столбцов
- Вертикальная и горизонтальная прокрутка, очень удобно встраивать
- Перетаскивание столбцов
- Фильтрация данных
- Сортировка
- Адаптивное поведение
При использовании данного компонента, нужно иметь ввиду, что высота строк уже определена, поэтому не получится вставлять в ячеку несколько, строк или изображения.
Как использовать
Для начала использования необходимо разместить компонент на странице и задать нужные настройки.
<div data---="datagrid__griddata__margin:22;height:auto;exec:filtering;button:action;">
<!-- Здесь описывается свойства и настройки колонок-->
</div>datagrid- название компонентаgriddata- переменная для хранения данныхmargin:22;height:auto;exec:filtering;button:action;- конфигурация и настройки таблицы
В примере, используется следующие параметры: exec - функция, которая обрабатывает данные при фильтре, поиске, сортировке, button - функция для обработки клика по кнопкам, если таковые имеются, height - высота сетки, может принимать следующие значения: auto (по умолчанию), parent или selector для jQuery.closest().
Описание колонок выглядит следующим образом.
<script type="text/plain">
[
{ name: 'index', text: '#', width: 50 },
{ name: 'isActive', text: 'Active', template: '{{if isActive }} <i class="fa fa-circle green" aria-hidden="true"></i>{{else}} <i class="fa fa-circle red" aria-hidden="true"></i>{{fi}}', size: 1, filter: false, align:'center' },
{ name: 'fullname', text: 'Fullname'},
{ name: 'email', text: 'Email', width: 200},
{ name: 'company', text: 'Company'},
{ text: 'Action', template: '<button type="button" name="cool" class="btn btn-link"><i class="fa fa-pencil-square-o"></i></button>', filter: false, align:'center' },
]
</script>Колонки описываются с помощью массива объектов. Каждый объект это набор свойств колонки. При описании колонок, можно задать следующие основные параметры:
name- имя поля в объектеtext- название колонкиwidth- ширина столбца, размер указывается вpxfilter- название для фильтра или еслиboolean, то можно скрыть фильтр для этого столбцаalign- выравание, может бытьcenterилиright(по умолчанию:left)sorting- вкл/выкл сортировку по данному столбцу (по умолчанию:true)template- шаблонTangular, для рендера данных в ячейкеclass- имя класса пользовательского столбца
После того, как мы сделали описание, то можем загрузить какие либо данные. Например:
AJAX('GET https://demo.server/user/query', {}, 'griddata'); Постраничная навигация
Для создания постраничной навигации. Я написал небольшой код, который приведен ниже.
var griddata = { page: 1, count: 0, pages: 0, limit: 10, items: [] };
//Первоначальная загрузка данных
AJAX('GET https://demo.votak.org/user/query', {page: 0, limit: 30}, 'griddata');
//сортировка, переход на другую страницу, фильтр
function filtering(type, filter, sort, page) {
console.log(type, filter, sort, page);
var opt = {};
opt.limit = 30;
opt.page = page-1;
if (filter) opt.filter = filter;
if (sort) opt.sort = sort[0];
AJAX('POST https://demo.votak.org/user/filter', opt, 'griddata');
}Ответ от сервера должен быть объект {"page":1,"pages":10,"limit":10,"count":99,"items":[] }
Обработка нажатия кнопок
Сама кнопка оформляется стандартно, пример:
<button type="button" name="view"><i class="fa fa-pencil-square-o"></i></button>В настройки компонента добавить параметр button:action. В код добавим соответсвующий обработчик.
function action(name, row, element, comp) {
console.log('name', name);
console.log('row', row);
console.log('element', element);
console.log('component', comp);
alert(JSON.stringify(row));
} Заключение
Это мой первый опыт написание поста обзора, поэтому не судите строго. Но в любом случае, Вы будете знать, что существуют, такие компоненты и с ними приятно и просто работать. Если у Вас будут вопросы, задавайте, я постараюсь ответить.