jComponent - #Часть 2, Используем готовые компоненты
Javascript, jComponent 05 октября 2019 2 мин. 2527

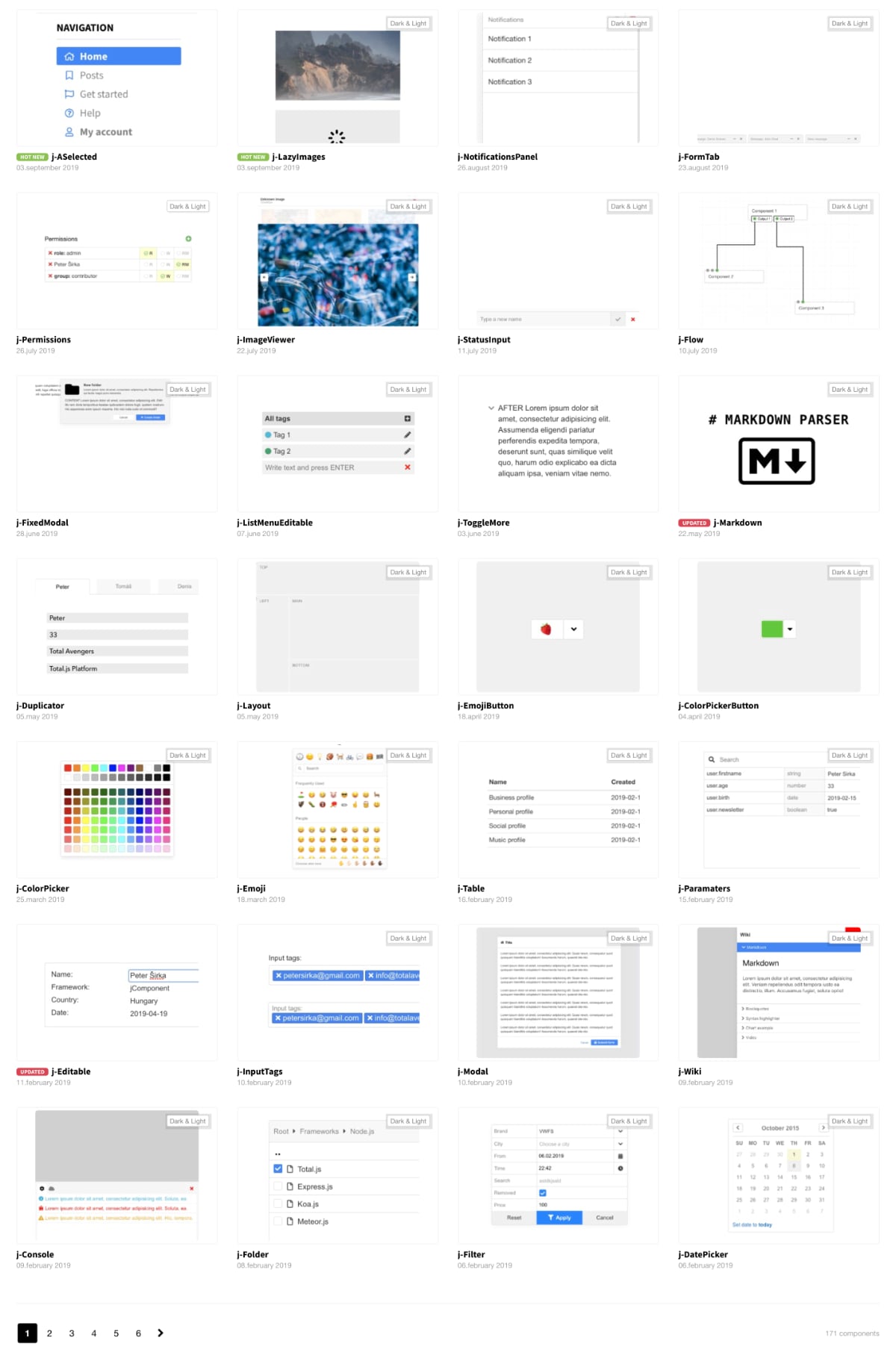
Библиотека jComponent позволяет создавать компоненты, что избавляет нас от написания большого количества, часто повторяемого кода. Многие популярные компоненты уже созданы автором этой библиотеки Питером Ширка и выложены в открытом доступе на сайте https://componentator.com. Нам же остаётся только ознакомится с ними экспортировать/скопировать и использовать в своём проекте.
На данный момент в списке 171 компонент. Компоненты могут быть настроены или использованы как есть. Компоненты включают в себя:
- DataGrid, который может отображать 100 000 строк без каких либо тормозов
- Элементы формы (
input,dropdown,checkbox,radiobuttonи т. Д.) - TreeView
- ColorPicker
- Modal Windows
- DatePicker a TimePicker
- Menu
- Простые графики
и т.д.

Для примера разработаем форму для ввода различных данных, с валидацией, то есть данные будут проверяться на корректность на лету, а также при нажатии на кнопку <Сохранить>.
С чего начать?
Для наших примеров необходимо создать дополнительные файлы ui.js и ui.css, в них будем размещать js и css код от самих компонент.
Переходим на сайт https://componentator.com/components, ищем компонеты j-Textbox, j-Input, j-Dropdown, j-Click, j-Error, j-Checkbox, j-Radiobutton, j-Form.

В разделе Info указаны общие сведения и свойства компонента, в разделе Html приведен пример использования. Нам же необходимо скопировать код из раздела Js и разместить в файле ui.js, также скопировать стиль из раздела Css и вставить в файл ui.css. Таким образом в наш пример/проект мы скопируем нужные нам компоненты.
Пример 1
Создадим форму с разными компонентами (j-Textbox, j-Dropdown, j-Click, j-Error, j-Input), при вводе данных будет проверка на корректность введенных данных.
Для начала добавим код HTML:
<div class="panel panel-default" style='margin: 20px 0; padding:10px;'>
<div data---="textbox__form1.firstname__required:true;placeholder:Имя;icon2:pencil;error:Введите ваше имя" class='mb10'>Имя</div>
<div data---="textbox__form1.lastname__required:true;placeholder:Фамилия;icon:pencil;error:Введите вашу фамилию" class='mb10'>Фамилия</div>
<div data---="textbox__form1.secondname__placeholder:Отчество;" class='mb10'>Отчество</div>
<div data---="textbox__form1.db__type:number;increment:true;required:true;" class='mb10' style='width: 150px;'>Год рождения</div>
<div data---="radiobutton__form1.sex__items:Жен|0,Муж|1;type:number;">Ваш пол</div>
<div data---="dropdown__form1.color_id__datasource:arr_colors;value:id;text:title;type:number;">Ваш любимый цвет</div>
<div data---="input__form1.phone__mask:+7(###)###-####;maskregexp:null,null,null,\d,\d,\d,null,\d,\d,\d,null,\d,\d,\d,\d">Телефон</div>
<div data-jc="textbox" data-jc-path="form1.email" data-jc-config="placeholder:Email;icon2:envelope-o;required:true;type:email;" class='mb10'>Email</div>
<div data-jc="textbox" data-jc-path="form1.login" data-jc-config="placeholder:Логин;required:true;keypress:true;maxlength:20;validation:value.match(/^[0-9а-яА-Яa-zA-Z _\.(),\-]+$/)" class='mb10'>Логин</div>
<div data---="textbox__form1.password__type:password;required:true;maxlength:20;validation:value.match(/^[0-9a-zA-Z _\.(),\-]+$/)" class='mb10'>Пароль</div>
<div data---="textbox__form1.name__required:true;innerlabel:true;placeholder:Место работы;icon2:pencil;error:Введите место работы" class='mb10'>Место работы</div>
<div data---="textarea__form1.description__placeholder:Описание деятельности;" class='mb10'>Описание деятельности</div>
<div data---="checkbox__form1.agree_terms">Согласен с правилама</div>
<div data-bind="form1.agree_terms__visible:!value">Отметьте галочкой "Согласен с правилама", иначе форма не будет сохранена</div>
<div data-jc="error" data-jc-path="errors1"></div>
<div class='text-center'>
<button data-jc="click" data-jc-path="submit1" data-loading-text="<i class='fa fa-spinner fa-spin'></i> Ждем..." class='btn btn-default btn-sm' >Сохранить 1</button>
<button data-bind="form1.btn__click:submit2" data-loading-text="<i class='fa fa-spinner fa-spin'></i> Ждем..." class='btn btn-default btn-sm'>Сохранить 2</button>
</div>
</div> На первый взгляд, все трудно понять. Попробуем разобраться, что к чему. Для примера возьмем строку.
<div data---="textbox__form1.firstname__required:true;placeholder:Имя;icon2:pencil;error:Введите ваше имя" class='mb10'>Имя</div>Это короткая запись описания компоненты и его свойств:
textbox- название компонента, отображаетinputдля ввода данныхform1.firstname- путь к свойству модели, именно значение этого свойства и будет менятсяrequired:true;placeholder:Имя;icon2:pencil;error:Введите ваше имя- конфигурация и настройки компонентаИмя- в данном компоненте будет отображаться, какlabelописаниеinput
<div data-jc="textbox" data-jc-path="form1.email" data-jc-config="placeholder:Email;icon2:envelope-o;required:true;type:email;" class='mb10'>Email</div>Это длинная запись описания компоненты, тоже самое, как и короткая, использовалась в более ранних версиях библиотеки:
data-jc="textbox"- название компонента, отображаетinputдля ввода данныхdata-jc-path="form1.email"- путь к свойству модели, именно значение этого свойства и будет менятсяdata-jc-config="placeholder:Email;icon2:envelope-o;required:true;type:email;"- конфигурация и настройки компонентаEmail- в данном компоненте будет отображаться, какlabelописаниеinput
<div data---="radiobutton__form1.sex__items:Жен|0,Муж|1;type:number;">Ваш пол</div>radiobutton- название компонента, отображает переключательradioдля выбора свойстваform1.sex- путь к свойству модели, именно значение этого свойства и будет менятсяitem- свойство компонента, которое позволяет задать статический список для выбора
<div data---="dropdown__form1.color_id__datasource:arr_colors;value:id;text:title;type:number;">Ваш любимый цвет</div>dropdown- название компонента, отображаетselectдля выбора элемента из спискаform1.color_id- путь к свойству модели, именно значение этого свойства и будет менятьсяdatesource- свойство компонента, которое позволяет задать список для выбора из определенного источника, на основании массива
<div data-jc="error" data-jc-path="errors1"></div>data-jc="error"- название компонента, отображает список ошибок из переменнойerrors1data-jc-path="errors1"- список ошибок
Теперь оживим форму и добавим немного JS кода.
//массив цветов, для выбора цвета из списка
var arr_colors = [{'id': 1, 'title': 'Красный'},
{'id': 2, 'title': 'Синий'},
{'id': 3, 'title': 'Зеленый'}];
//модель, объект, который будет содержать форму, некоторые сврйсива заполнены по умолчанию
var form1 = {'db': 1950, 'sex': 0, 'phone':'+7(999)166-6666', };
//соханение формы, пердварительно проверим форму на ошибки
function submit1(e) {
//перед каждым нажатием сбрасываем ошибку
SET('errors1', null);
//если не выполнилось условие, сгенерируем ошибку
if (form1.db<1960) SET('errors1', 'Год рождения должен быть больше 1950');
if (!form1.agree_terms) SET('errors1', 'Вы должны согласиться с правилами');
//если есть ошибки прервем дальнейшую обработку
if (form1.errors) return;
//проверка формы на корректное заполение, проверяем в полях нужный тип, соответсвует ли маске, обязательно ли нужно заполнять и т.д
if (!VALIDATE('form1.*')) return;
$(e.element).button('loading');
setTimeout(()=>{
//все ok
alert(JSON.stringify(form1));
}, 1000)
}
Работа примера показана ниже.
See the Pen Example 2.1 by Saper639 (@saper639) on CodePen.
Пример 2
Создадим форму в стиле Bootstrap с разными компонентами (j-Textbox, j-Dropdown, j-Error), при вводе данных будет проверка на корректность введенных данных.
Для начала добавим код в HTML:
<div class="panel panel-default" style='margin: 20px 0; padding:10px;'>
<div class="form-group">
<div data---="textbox__form2.firstname__required:true;placeholder:Имя;error:Введите ваше имя;class:form-control;">Имя</div>
</div>
<div class="form-group">
<div data---="textbox__form2.lastname__required:true;placeholder:Фамилия;error:Введите вашу фамилию;class:form-control;">Фамилия</div>
</div>
<div class="form-group">
<div data---="textbox__form2.secondname__placeholder:Отчество;class:form-control;">Отчество</div>
</div>
<div class="form-group">
<div data---="dropdown__form2.color_id__items:,Красный|1,Зеленый|2,Желтый|3;class:form-control;">Ваш любимый цвет</div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1"><i class="fa fa-envelope-o" aria-hidden="true"></i></span>
<div data---="textbox__form2.email__required:true;type:email;placeholder:Введите Ваш Email;class:form-control;"></div>
</div>
</div>
<div class="form-group text-center">
<hr>
<button data-bind="form2.btn__click:submit3" data-loading-text="<i class='fa fa-spinner fa-spin'></i> Ждем..." class='btn btn-default btn-sm'>Сохранить 3</button>
</div>
</div> Сами компоненты обернуты в дополнительные блоки, но это сделано в соответствии с формами Bootstrap. Также я добавил новое свойство class:form-control и немного дописал некоторые компоненты, по умолчанию они не поддерживали свойство class.
//изменения были внесены в компонеты j-Textbox, j-Dropdown
//если указан параметр класс, добавим к компоненту при рендеринге
config.class && attrs.attr('class', config.class);
//если используется альтернативный css класс, удалим ненужные классы
if (config.class) {
self.find('.ui-textbox-input').rclass('ui-textbox-input');
self.find('.ui-textbox').rclass('ui-textbox');
self.rclass('ui-textbox');
} Добавим JS код для обработки нажатия кнопки <Сохранить3>
function submit2(e) {
//перед каждым нажатием сбрасываем ошибку
SET('errors', null);
//перед сохранением проверим форму на наличие ошибок
if (!VALIDATE('form2.*')) return;
$(e.element).button('loading');
setTimeout(()=>{
//ошибок нет
$(e.element).button('reset');
alert(JSON.stringify(form2));
}, 1000)
}Работа примера показана ниже.
See the Pen Example 2.2 by Saper639 (@saper639) on CodePen.
Пример 3
Создадим форму в модальном окне, будем использовать следующие компонентами (j-Textbox, j-Dropdown, j-Error, j-Form), при вводе данных будет проверка на корректность введенных данных.
Для начала добавим код в HTML:
<div data-jc="form" data-jc-id="win" id="win" data-jc-path="win.view" data-jc-config="if:true;width:600;title:Заголовок;submit:modal_save;esc:true;autofocus:true" class="hidden">
<div style="padding:10px">
<div class="form-group">
<div data-jc="textbox" data-jc-path="win.form.title" data-jc-config="placeholder:Заголовок;class:form-control;required:true;maxlength:100">Заголовок</div>
</div>
<div class="form-group">
<div data-jc="textarea" data-jc-path="win.form.body" data-jc-config="placeholder:Сообщение;class:form-control;required:true;maxlength:300">Сообщение</div>
</div>
<div class="form-group">
<div style="width:200px;" data-jc="dropdown" data-jc-path="win.form.expire" data-jc-config="items:3 мин|180,10 мин|600,30 мин|1800,1 час|3600,5 часов|18000,10 часов|36000,1 день|8640;class:form-control;">Время жизни сообщения</div>
</div>
<div class="ui-form-buttons">
<button name="cancel"><i class="fa fa-remove"></i> Отменить</button>
<button name="submit"><i class="fa fa-check" aria-hidden="true"></i> Сохранить</button>
</div>
</div>
</div>
<div class="panel panel-default" style='margin: 20px 0; padding:10px;'>
<div class="form-group text-center">
<button data-bind="null__click:view_modal" class='btn btn-default btn-sm'>Открыть модальное окно</button>
</div>
</div>
Для создания модального окна используем компонент j-Form
<div data-jc="form" data-jc-id="win" id="win" data-jc-path="win.view" data-jc-config="if:true;width:600;title:Заголовок;submit:modal_save;esc:true;autofocus:true" class="hidden">
<!-- форма -->
</div> Опишем функции на JS, которые будут вызывать модальное окно и выводить результат заполненной формы:
//вызов модального окна
function view_modal() {
SET('win.view', true);
}
//закроем окно и выведем резульата
function modal_save() {
SET('win.view', false);
alert(JSON.stringify(win.form));
}Работа примера показана ниже.
See the Pen Example 2.3 by Saper639 (@saper639) on CodePen.
Итак, использовать готовые компоненты не так и сложно. Можно добавить или изменить их функционал, так и с легкостью изменить их стиль.
Ссылки:
- Исходники библиотеки jComponent
- Библиотека компонентов, сайт componentator.com
- Исходники всех примеров, которые я создал для обучения
